InComing
Role → UX/UI & Visual Design.
Timeline → Jan 2023–Jun 2023
Client → NHS London Air Ambulance, Royal London Hospital Major, Trauma Center (RLH MTC), & Foundation 5 & F31
Strategic Framework
















Abstract/Executive Summary
InComing is a digital system that communicates situation awareness through access to live patient data, by the emergency response team, directly to the hospital trauma bay, to reduce time-to-treatment.
This clinical decision-support system, using AI, gives the trauma dispatcher the ability to input data directly to a dashboard in the trauma bay.

01
Introduction
Project Title:
Deploying Explainable AI to Reduce Time to Treatment in Trauma
Objective:
To design an intuitive and graphical interface that communicates live patient data to medical staff in high-stress environments, aiming to reduce the time it takes for trauma patients to receive appropriate treatment.
02
Research Methods
Desk Research
Conducted extensive desk research to understand the current landscape of AI in emergency medical services and trauma care, to build a foundational understanding of the existing systems and identify areas for improvement.
Observation and Interviews
Observed emergency medical procedures and conducted interviews with medical professionals, including visiting the Air Ambulance at Netherlands HEMS, to gain a thorough understanding of the challenges faced by medical personnel and identify key pain points that the interface needed to address.
User Interviews
Gathered insights from trauma surgeons, ICU physicians, emergency physicians, and anesthetists to understand their needs and pain points.
Competitor Research
Analyzed AI-powered clinical decision support systems like Cerner and IBM Watson Health, and real-time systems used in Formula 1 and air traffic control, to identify best practices and successful strategies that could be adapted for use in the InComing project.
Thematic Analysis
Identified key user needs and challenges in the current system, to inform the design process and ensure the final solution addressed the most critical issues.
03
Define
Challenge:
In what ways can we create a user-friendly and visually intuitive interface that effectively conveys real-time and trending patient data to medical personnel in high-stress environments?
Stakeholders:
-
Trauma Patients
-
Dispatchers
-
Trauma Medical Staff
-
AI Developers
User Journey:
Mapped the user experience from call reception to patient handover in the trauma bay, identifying critical touchpoints and areas for improvement, to ensure that every step of the emergency response process was optimized for efficiency and clarity, ultimately improving patient outcomes and reducing the cognitive load on medical staff.
04
Development
Ideation
Conducted co-design workshops and brainstorming sessions to generate ideas for the interface, to leverage the collective expertise of medical professionals and ensure that the design solutions were practical, innovative, and aligned with real-world needs.




User Personas
Developed detailed user personas to guide the design process, focusing on the needs, goals, and pain points of the key actors involved in decision-making during trauma cases, to create a user-centered design that accurately reflects the diverse needs and preferences of the end-users, ensuring the interface is intuitive and effective for all stakeholders.
Final Concept
Developed a comprehensive digital interface called the INCOMING APP, available on mobile, tablet, and desktop platforms. The final concept includes:
-
Dispatcher: Acts as the main connection, using Audio AI to input information into the Incoming Dashboard. Manages data input and acts as the dashboard admin, using a desktop or iPad.
-
Trauma Bay: Used for viewing information only. The dashboard displays full information on a monitor.
-
Ambulance: Time-stamps on-scene interventions. Uses an iPad or mobile device.
-
EMS: Takes photos or videos, uploads function using a mobile device, and includes a camera function.
To ensure seamless communication and data sharing across all stages of the trauma response process, from the initial incident to patient handover in the trauma bay. The multi-platform approach ensures accessibility and usability in various environments.
Journey Map of Decision Makers at Trauma Bay
Visualized the interactions and information needs of the four key decision-makers (Trauma Surgeon, ICU Physician, Emergency Physician, Anesthetist) during trauma cases, to identify critical touchpoints and optimize the flow of information, ensuring that each decision-maker has timely access to the data they need to make informed decisions, ultimately improving patient outcomes.
05
AI


Transparency in Decision-Making:
Highlights that Explainable AI is crucial for ensuring transparency in the decision-making process of AI systems.
Building Trust and Acceptance:
Explains that the transparency provided by Explainable AI helps build trust and acceptance among both healthcare professionals and patients.
Specifically mentions that clear insights into the rationale behind AI-generated recommendations contribute to this trust.
Physician Authority:
Asserts that, despite the assistance of AI, physicians maintain the ultimate authority in making final decisions.
Implies that while AI can provide valuable insights, the ultimate responsibility for decision-making lies with healthcare professionals.
06
Design
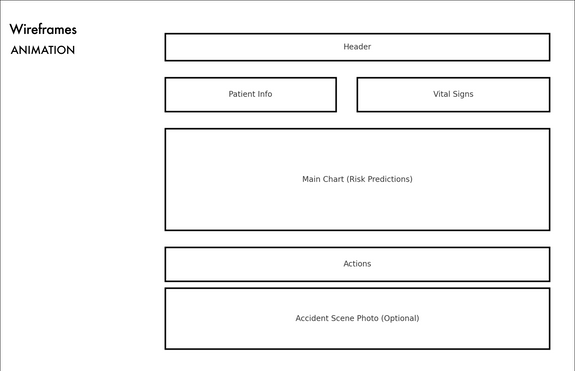
Wireframes
Created initial wireframes to visualize the layout and functionality, to provide a clear and tangible representation of the interface’s structure and elements, facilitating early feedback and iterative improvements from stakeholders.
Visual Design
Developed a clean and intuitive visual design, using contrasting colors for impact and clarity, to enhance usability by ensuring that critical information stands out and is easily accessible, reducing cognitive load on users during high-stress situations.
Prototype
Built interactive prototypes to demonstrate real-time data visualization, risk prediction, and user interaction, to validate the design and functionality through hands-on testing, ensuring the interface effectively supports medical personnel in making timely and accurate decisions.
07
Implementation
Solution
Crafted a prototype dashboard interface specifically tailored for the trauma bay. This prototype will undergo rigorous testing and subsequent refinements during the upcoming research phase. Additionally, explored various communication tools and methods designed for recording and inputting information into the system, aiming to train the algorithm to achieve the highest precision in generating predictions. To ensure the interface is robust, user-friendly, and capable of providing accurate, real-time data to medical personnel, thereby improving decision-making and patient outcomes.
Animation
Implemented animations for vital signs and other dynamic data visualizations to enhance the user experience. To provide immediate visual feedback and make it easier for medical staff to interpret dynamic data quickly and accurately, reducing response times and improving situational awareness.
User Testing
Conducted user testing sessions to gather feedback and iterated on the dashboard design based on insights, to validate the design and functionality with real users, ensuring the final product meets their needs and effectively supports them in high-stress environments.
08
Final Deliverable Visuals
Live Timeline:
Implement a dynamic timeline for a chronological display of the patient's care journey.
Display live and trending vital signs for real-time physiological insights.

Body Map:
Utilize a body map for a quick visual overview of injuries and injury mechanisms.
Include patient demographics, ETA, and notifications to streamline communication with doctors.

On-Scene Interventions:
Create a dedicated section for recording and presenting on-scene interventions by the emergency medical team.

Risk Prediction Analysis:
Integrate a risk prediction component to indicate high and low risks, aiding healthcare professionals in decision-making.

09
Role for InComing Project
In the InComing project, I led the design process for the trauma bay dashboard using Figma, facilitated co-design workshops, and conducted user testing. Recognizing the need for functional clarity, I explored alternative media, implementing JavaScript for real-time data visualization. This approach demonstrated my adaptability and commitment to bridging design and functionality, ultimately enhancing the user experience.



Projects